WiseCashier-SDK for Android
信息
该功能目前正在开发中,预计将在下一个版本中上线。感谢您的关注与耐心等待!
WiseCashier-SDK Andorid为POS应用提供了通过WLAN快速连接到WiseCashiewr的功能,并为POS应用程序提供了支付、退款、查询等接口。
开始使用我们的 示例项目。
特征
- 快速连接: 注册SDK使用mDNS,启动SDK,在WiseCashier注册APP中可以快速找到所有POS应用设备,点击配对,实现自动连接。
- 支付: 该SDK提供了包括扫码银行卡在内的多种支付方式,还提供了消费、撤销、退款、预授权、预授权完成等多种媒介支付功能。
- 客户端管理: 在LAN模式下,WiseCashier充当服务器,SDK能够连接到多个服务器,并且SDK提供了管理服务器的方法。
安装
必要条件
- Android Studio Giraffe | 2022.3.1 Patch 3
- kotlin showLineNumbers1.3.41
- gradle4.2.2
- Java11
- Android 8.0 (API level 26) and above
配置
- 将“wisecashier-sdk-android”添加到您的build.gradle依赖项中。
dependencies {
implementation 'com.github.paycloud-open:ecrhub-client-sdk-android:1.0.5'
}
- 您可以使用GitHub中的ecr_sdk模块作为应用程序的库模块。
函数列表
1 设备发现和配对
备注
只有WLAN连接模式需要先配对,USB连接模式不需要配对。
1.1 启动/停止设备发现服务
只有在设备发现服务启动时,终端才能发现您的POS应用程序
- 在完成配对操作后,终端和POS应用程序将记录彼此的网络信息
- 当需要配对和连接到网络时,需要启用设备发现服务
import com.wiseasy.ecr.sdk.EcrWifiDiscoveryService
val discoveryService = EcrWifiDiscoveryService(context)
//start device discover service
discoveryService.start(object : EcrPairListener {
override fun onDevicePair(data: EcrMessageData, ip: String) {
}
override fun onDeviceUnpair(data: EcrMessageData) {
}
})
//stop device discover service
discoveryService.stop()
1.2 获取配对终端的列表
- 使用POS应�用程序推送订单时,您可以从配对设备列表中选择一个设备来推送订单;
- 当POS应用程序需要显示配对的POS终端时,此功能可用于获得配对设备的列表以供显示。
val mPairedList = discoveryService.pairedDeviceList
1.3 移除配对的终端
当POS终端不再使用时,可以手动将其从POS应用程序的配对列表中删除�。
discoveryService.unPair(mPairedList[0])
2 连接
选择一个配对的终端来启动网络连接,一旦建立了连接,就可以发送交易指令。
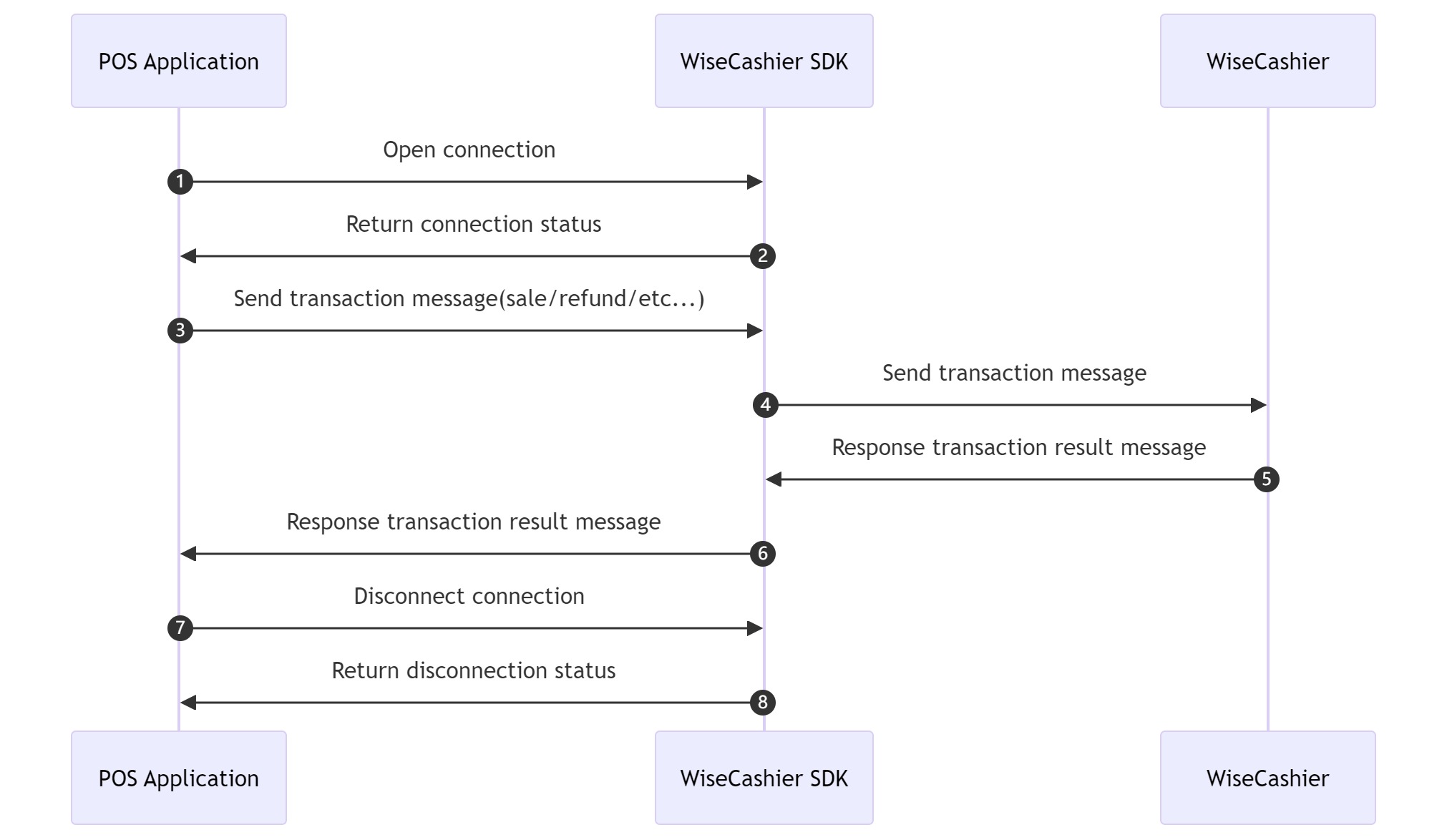
2.1 调用流程

2.2 创建客户端实例
WLAN连接模式 当POS应用程序使用WLAN连接到POS终端时,请使用以下方法创建客户端
import com.wiseasy.ecr.sdk.EcrClient
val mClient = EcrClient.getInstance()
mClient.init(context, object : EcrConnectListener{
override fun onConnect() {
}
override fun onDisconnect() {
}
override fun onError(errorCode: String, errorMsg: String) {
}
})
2.3 连接
在POS应用程序和POS终端之间建立连接。
/// Connecting to the POS Terminal
mClient .connectWifi("ws://xxxxxx")
2.4 断开连接
断开POS应用程序与POS终端的连接。
// This will try disconnect from POS Terminal
mClient.disConnect()
3 交易
3.1 消费
- 请求/响应参数
- 示例:
val params = PaymentRequestParams()
params.app_id = "you payment app id"
params.topic = Constants.PAYMENT_TOPIC
params.timestamp = System.currentTimeMillis().toString()
params.biz_data = PaymentRequestParams.BizData()
params.biz_data.trans_type = Constants.TRANS_TYPE_SALE
params.biz_data.order_amount = "1.1"
params.biz_data.merchant_order_no = "1234567890"
params.biz_data.pay_scenario = "SWIPE_CARD"
params.biz_data.isConfirm_on_terminal = false
val json = JSON.toJSONString(params)
mClient.doTransaction(json, object : EcrResponseCallBack {
override fun onError(errorCode: String, errorMsg: String) {
}
override fun onSuccess(data: String) {
}
})
3.2 返现
- 请求/响应参数
- 示例:
val params = PaymentRequestParams()
params.app_id = "you payment app id"
params.topic = Constants.PAYMENT_TOPIC
params.timestamp = System.currentTimeMillis().toString()
params.biz_data = PaymentRequestParams.BizData()
params.biz_data.trans_type = Constants.TRANS_TYPE_CASH_BACK
params.biz_data.order_amount = "1.1"
params.biz_data.cashback_amount = "1.1"
params.biz_data.merchant_order_no = "1234567890"
params.biz_data.pay_scenario = "SWIPE_CARD"
params.biz_data.isConfirm_on_terminal = false
val json = JSON.toJSONString(params)
mClient.doTransaction(json, object : EcrResponseCallBack {
override fun onError(errorCode: String, errorMsg: String) {
}
override fun onSuccess(data: String) {
}
})
3.3 预授权
- 请求/响应参数
- 示例:
val params = PaymentRequestParams()
params.app_id = "you payment app id"
params.topic = Constants.PAYMENT_TOPIC
params.timestamp = System.currentTimeMillis().toString()
params.biz_data = PaymentRequestParams.BizData()
params.biz_data.trans_type = Constants.TRANS_TYPE_PRE_AUTH
params.biz_data.order_amount = "1.1"
params.biz_data.merchant_order_no = "1234567890"
params.biz_data.pay_scenario = "SWIPE_CARD"
params.biz_data.isConfirm_on_terminal = false
val json = JSON.toJSONString(params)
mClient.doTransaction(json, object : EcrResponseCallBack {
override fun onError(errorCode: String, errorMsg: String) {
}
override fun onSuccess(data: String) {
}
})
3.4 预授权完成
- 请求/响应参数
- 示例:
val params = PaymentRequestParams()
params.app_id = "you payment app id"
params.topic = Constants.PAYMENT_TOPIC
params.timestamp = System.currentTimeMillis().toString()
params.biz_data = PaymentRequestParams.BizData()
params.biz_data.trans_type = Constants.TRANS_TYPE_PRE_AUTH_COMPLETE
params.biz_data.order_amount = "1.1"
params.biz_data.merchant_order_no = "1234567891"
params.biz_data.orig_merchant_order_no = "1234567890"
params.biz_data.pay_scenario = "SWIPE_CARD"
params.biz_data.isConfirm_on_terminal = false
val json = JSON.toJSONString(params)
mClient.doTransaction(json, object : EcrResponseCallBack {
override fun onError(errorCode: String, errorMsg: String) {
}
override fun onSuccess(data: String) {
}
})
3.5 预授权撤销
- 请求/响应参数
- 示例:
val params = PaymentRequestParams()
params.app_id = "you payment app id"
params.topic = Constants.PAYMENT_TOPIC
params.timestamp = System.currentTimeMillis().toString()
params.biz_data = PaymentRequestParams.BizData()
params.biz_data.trans_type = Constants.TRANS_TYPE_PRE_AUTH_CANCEL
params.biz_data.order_amount = "1.1"
params.biz_data.merchant_order_no = "1234567891"
params.biz_data.orig_merchant_order_no = "1234567890"
params.biz_data.pay_scenario = "SWIPE_CARD"
params.biz_data.isConfirm_on_terminal = false
val json = JSON.toJSONString(params)
mClient.doTransaction(json, object : EcrResponseCallBack {
override fun onError(errorCode: String, errorMsg: String) {
}
override fun onSuccess(data: String) {
}
})
3.6 撤销
- 请求/响应参数
- 示例:
val params = PaymentRequestParams()
params.app_id = "you payment app id"
params.topic = Constants.PAYMENT_TOPIC
params.timestamp = System.currentTimeMillis().toString()
params.biz_data = PaymentRequestParams.BizData()
params.biz_data.trans_type = Constants.TRANS_TYPE_VOID
params.biz_data.order_amount = "1.1"
params.biz_data.merchant_order_no = "1234567890"
params.biz_data.orig_merchant_order_no = "1234567891"
params.biz_data.pay_scenario = "SWIPE_CARD"
params.biz_data.isConfirm_on_terminal = false
val json = JSON.toJSONString(params)
mClient.doTransaction(json, object : EcrResponseCallBack {
override fun onError(errorCode: String, errorMsg: String) {
}
override fun onSuccess(data: String) {
}
})
3.7 退款
- 请求/响应参数
- 示例:
val params = PaymentRequestParams()
params.app_id = "you payment app id"
params.topic = Constants.PAYMENT_TOPIC
params.timestamp = System.currentTimeMillis().toString()
params.biz_data = PaymentRequestParams.BizData()
params.biz_data.trans_type = Constants.TRANS_TYPE_REFUND
params.biz_data.order_amount = "1.1"
params.biz_data.merchant_order_no = "1234567890"
params.biz_data.orig_merchant_order_no = "1234567891"
params.biz_data.pay_scenario = "SWIPE_CARD"
params.biz_data.isConfirm_on_terminal = false
val json = JSON.toJSONString(params)
mClient.doTransaction(json, object : EcrResponseCallBack {
override fun onError(errorCode: String, errorMsg: String) {
}
override fun onSuccess(data: String) {
}
})
3.8 查询
- 请求/响应参数
- 示例:
val params = PaymentRequestParams()
params.app_id = "you payment app id"
params.topic = Constants.QUERY_TOPIC
params.biz_data = PaymentRequestParams.BizData()
params.biz_data.merchant_order_no = "1234567890"
val json = JSON.toJSONString(params)
mClient.queryTransaction(json, object : EcrResponseCallBack {
override fun onError(errorCode: String, errorMsg: String) {
}
override fun onSuccess(data: String) {
}
})
3.9 关闭
- 请求/响应参数
- 示例:
// Build close request
val params = PaymentRequestParams()
params.app_id = "you payment app id"
params.topic = Constants.CLOSE_TOPIC
params.biz_data = PaymentRequestParams.BizData()
params.biz_data.merchant_order_no = "1234567890"
val json = JSON.toJSONString(params)
mClient.cancelTransaction(json)